Setelah kita mengetahui apa itu HTML dan bagaimana Sejarah HTML itu diciptakan dari postingan sebelumnnya yaitu Pengertian dan Sejarah HTML, langkah kita selanjutnya adalah Mengetahui apa saja yang dibutuhkan pada saat membuat web.
Sebelum kita membuat web HTML, kita harus tahu apa yang harus disiapkan yaitu Web Browser dan Text Editor. Dan kali ini kita akan membahas tentang Web browser dan text editor yang biasa digunakan oleh para Master Web Developer.
Sebelum kita membuat web HTML, kita harus tahu apa yang harus disiapkan yaitu Web Browser dan Text Editor. Dan kali ini kita akan membahas tentang Web browser dan text editor yang biasa digunakan oleh para Master Web Developer.
- . Menyiapkan Web Browser.
Dalam menjalankan HTML, tentunya kita harus mempunyai Web Browser, Sebelumnya Web Browser adalah Program untuk menerjemahkan kode-kode HTML dan Menampilkannya menjadi halaman website.
Google Chrome dan Mozilla Firefox adalah Salah dua dari berbagai macam web browser yang berada di internet. Kedua Web Browser ini telah lama mendukung HTML5, dan selalu memiliki fitur untuk update otomatis apabila pengguna masih memakai versi yang lama.
- Google Chrome
Chrome merupakan web browser besutan Google yang memiliki beberapa keunggulan. Kelebihan dari Chrome yaitu browser yang ringan, cepat dan banyak aplikasi atau Add-On. Web Browser ini juga mendukung fitur-fitur terbaru dari teknologi HTML dan CSS.
- Mozilla Firefox
Link Download : http://firefox.com
2. Menyiapkan Text Editor
Text Editor adalah Aplikasi yang bberfungsi unttuk membuat dan mengedit file text. Dan salah satu text editor bawaan windows adalah Notepad. Namun notepad ini kurang cocok untuk pemrograman.
- Notepad++
Notepad++ ini berbeda dengan notepad bawaan windows, karena notepad ini dirancang untuk pemrograman, kelebihan notepad ini yaitu ringan dan berukuran kecil 7mb,an
 |
| Notepad++ |
Link Download : https://notepad-plus-plus.org/download/
- Adobe Dreamweaver
Link Download : http://www.kuyhaa-android19.com/adobe-dreamweaver-cs6-v12-0.html
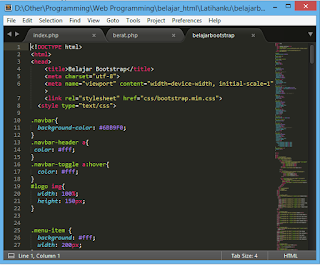
- Sublime Text
Sublime text adalah text editor yang biasa digunakan oleh para programmer handal, setiap programmer / web developer wajib mempunyai ini untuk membuat web.
Kelebihan Sublime Text ada 5 yaitu Multiple Section (banyak Seleksi), Find In Project (Pencarian didalam projek), Go to line, Package Control & Themes, Emmet.
 |
| Sublime Text 3 |
Link Download : https://www.sublimetext.com/3
Mungkin bagi pemula persiapan itu saja sudah cukup untuk membuat web sederhana.
Terima Kasih :D


1 komentar
Great tips and very easy to understand. This will definitely be very useful for me when I get a chance to start my blog.
notepadplusplusdownload.com/notepad-mac